Page 1 of 1
Creating tables in a post
Posted: Fri Sep 18, 2020 1:22 am
by rockedge
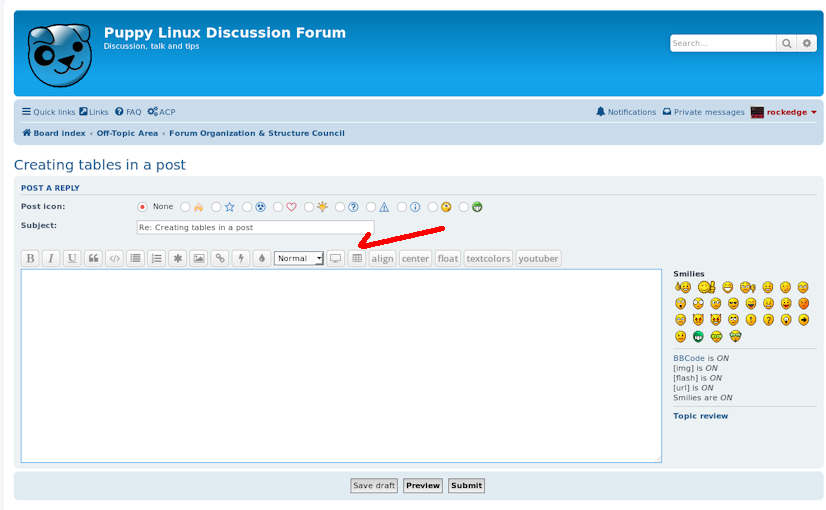
I've added the BBCode capability to insert tables in to posts. the Table button is available in the post editor.
Generally the syntax is as follows :
Code: Select all
[table=30,null]
[thead]
[tr=textcenter]
[th=50,null]Title 1[/th]
[th=50,null]Title 2[/th]
[/tr]
[/thead]
[tfoot]
[tr=forumbg]
[td=textcenter,2]Footer Text[/td]
[/tr]
[/tfoot]
[tbody]
[tr=bg2]
[td=null,1]Text11[/td]
[td=null,1]Text21[/td]
[/tr]
[tr=bg1]
[td=null,1]Text12[/td]
[td=null,1]Text22[/td]
[/tr]
[tr=bg2]
[td=null,1]Text13[/td]
[td=null,1]Text23[/td]
[/tr]
[tr=bg1]
[td=null,1]Text14[/td]
[td=null,1]Text24[/td]
[/tr]
[tr=bg2]
[td=null,1]Text15[/td]
[td=null,1]Text25[/td]
[/tr]
[tr=bg1]
[td=null,1]Text16[/td]
[td=null,1]Text26[/td]
[/tr]
[tr=bg2]
[td=null,1]Text17[/td]
[td=null,1]Text27[/td]
[/tr]
[/tbody]
[/table]
| Title 1 |
Title 2 |
| Footer Text |
| Text11 |
Text21 |
| Text12 |
Text22 |
| Text13 |
Text23 |
| Text14 |
Text24 |
| Text15 |
Text25 |
| Text16 |
Text26 |
| Text17 |
Text27 |
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 12:31 am
by MochiMoppel
rockedge wrote: Fri Sep 18, 2020 1:22 am the Table button is available in the post editor.
I can't find it.
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 12:43 am
by rockedge
@MochiMoppel
The table button is not next to the media button?

- Screenshot(17).png (97.27 KiB) Viewed 1224 times
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 12:56 am
by MochiMoppel
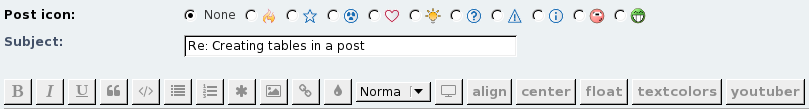
No.

- notablebutton.png (14.83 KiB) Viewed 1203 times
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 1:21 am
by TerryH
There's no Table Button on mine either.
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 1:05 pm
by rockedge
@MochiMoppel @TerryH
Missed a setting, fixed it. Please test.
Re: Creating tables in a post
Posted: Sat Sep 19, 2020 10:42 pm
by TerryH
rockedge wrote: Sat Sep 19, 2020 1:05 pm
@MochiMoppel @TerryH
Missed a setting, fixed it. Please test.
I still have same icons as posted by MocchiMoppel in prior post, still no Table icon.
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 6:27 am
by Makoto
Yeah, I'm not seeing it, either. I tested it against the latest versions of PaleMoon, Seamonkey and Firefox, emptying the caches beforehand just in case. The Table button doesn't show up between the Media Embed and "align" buttons.
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 7:21 am
by MochiMoppel
@TerryH ,
@Makoto A button labeled "table" existed for a short time. Seems that rockedge is still experimenting. Currently table code does not work at all.
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 12:48 pm
by rockedge
I am working on why the button will not appear for the registered user but does for the admin.
@MochiMoppel
Does the code for making a table work when inserted manually?
Code: Select all
[table=30,null]
[thead]
[tr=textleft]
[th=50,null]Title1[/th]
[th=50,null]Title2[/th]
[/tr]
[/thead]
[tbody]
[tr=bg2]
[td=null,1]Text11[/td]
[td=null,1]Text21[/td]
[/tr]
[tr=bg1]
[td=null,1]Text12[/td]
[td=null,1]Text22[/td]
[/tr]
[tr=bg2]
[td=null,1]Text13[/td]
[td=null,1]Text23[/td]
[/tr]
[tr=bg1]
[td=null,1]Text14[/td]
[td=null,1]Text24[/td]
[/tr]
[tr=bg2]
[td=null,1]Text15[/td]
[td=null,1]Text25[/td]
[/tr]
[tr=bg1]
[td=null,1]Text16[/td]
[td=null,1]Text26[/td]
[/tr]
[tr=bg2]
[td=null,1]Text17[/td]
[td=null,1]Text27[/td]
[/tr]
[tr=bg1]
[td=null,1]Text18[/td]
[td=null,1]Text28[/td]
[/tr]
[tr=bg2]
[td=null,1]Text19[/td]
[td=null,1]Text29[/td]
[/tr]
[/tbody]
[/table]
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 1:11 pm
by MochiMoppel
rockedge wrote:@MochiMoppel
Does the code for making a table work when inserted manually?
Yes.
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 6:45 pm
by rockedge
@MochiMoppel
I found a switch I needed to enable buried in the registered user permission roles. I think it will appear now.
Try to use the button before you write the table. Select the # of columns and rows, then it will generate the code which then you can modify to display the data as you wish.
Code: Select all
[align=right][table=45,null]
[thead]
[tr=textcenter]
[th=33,null]Title1[/th]
[th=33,null]Title2[/th]
[th=34,null]Title3[/th]
[/tr]
[/thead]
[tfoot]
[tr=forumbg]
[td=textcenter,3]Footer Text[/td]
[/tr]
[/tfoot]
[tbody]
[tr=bg2]
[td=null,1]Text11[/td]
[td=null,1]Text21[/td]
[td=null,1]Text31[/td]
[/tr]
[tr=bg1]
[td=null,1]Text12[/td]
[td=null,1]Text22[/td]
[td=null,1]Text32[/td]
[/tr]
[tr=bg2]
[td=null,1]Text13[/td]
[td=null,1]Text23[/td]
[td=null,1]Text33[/td]
[/tr]
[tr=bg1]
[td=null,1]Text14[/td]
[td=null,1]Text24[/td]
[td=null,1]Text34[/td]
[/tr]
[/tbody]
[/table][/align]
Hopefully it will be found useful.
| Title1 |
Title2 |
Title3 |
| Footer Text |
| Text11 |
Text21 |
Text31 |
| Text12 |
Text22 |
Text32 |
| Text13 |
Text23 |
Text33 |
| Text14 |
Text24 |
Text34 |
Re: Creating tables in a post
Posted: Sun Sep 20, 2020 10:15 pm
by TerryH
| Rockedge |
You're |
A |
Legend |
| Thank |
You |
Very |
Much |
Re: Creating tables in a post
Posted: Mon Sep 21, 2020 12:42 am
by MochiMoppel
rockedge wrote: I think it will appear now.
Not when you try to post on a mobile phone. The button does not appear if the viewport is less than 700px wide
In the responsive design I see the biggest obstacle. On narrow screens the table collapses into an almost useless list.
If possible the table should be packed into a div with a fixed width similar to the code box, which would add a scroll bar if the table is wider than the screen and would not wrap the table cells.
Re: Creating tables in a post
Posted: Mon Sep 21, 2020 3:55 am
by rockedge
@MochiMoppel
Okay working on it. So far have the tables displaying on the 700px responsive screen size. Still needs some refinement but proof of concept suggests it will work.
Re: Creating tables in a post
Posted: Mon Sep 21, 2020 6:16 am
by MochiMoppel
rockedge wrote:So far have the tables displaying on the 700px responsive screen size.
Problem occurs when viewport is
less than 700px.
Nothing changed on my phone (Android 7, 1280x720 display). I would expect to see the button, but no button here, even in landscape mode. Tested with Google Chrome and Opera Touch.
In Palemoon threshold for button and table is still 700px.
In Opera12 threshold for button is 600 and some tables now remain stable (keep in mind that Opera12 is very old and may not support all response instructions. Good news for me but probably irrelevant for other users)
Here a very wide table which may better reveal any rendering problems:
| Title1 |
Title2 |
Title3 |
Title4 |
Title5 |
Title6 |
Title7 |
| Text11 |
Text21 |
Text31 |
Text41 |
Text51 |
Text61 |
Text71 |
| Let's make Text12 longer to see what happens |
Text22 |
Text32 |
Text42 |
Text52 |
Text62 |
Text72 |
Re: Creating tables in a post
Posted: Mon Sep 21, 2020 12:43 pm
by rockedge
Most of the work is being done on the development platform setup. So until we can get the rendering under control in the responsive mode most of the experimental changes will not show on the production forum.
@MochiMoppel as soon as I have something to try out I'll send your the link to test out the changes on the phone screen.
It's tricky and some changes have broader effects that are unwanted. The work continues!
Re: Creating tables in a post
Posted: Fri Sep 25, 2020 12:36 am
by rockedge
Changes have been made to allow Tables to be displayed by the responsive CSS on screens =<700px width. The theme ne-blackgreen has the first modifications to the responsive CSS and the default theme prosilver will also be modified for displaying Tables on <= 700px screens for mobile devices after testing the function with the ne-blackgreen theme style proves successful.
Re: Creating tables in a post
Posted: Mon Sep 28, 2020 3:37 pm
by ravensrest
Seems to be working fine in Firefox 81.0 under Bionicpup64-8.0
| Title1 |
Title2 |
Title3 |
| Text11 |
Text21 |
Text31 |
| Text12 |
Text22 |
Text32 |
| Text13 |
Text23 |
Text33 |
Re: Creating tables in a post
Posted: Mon Sep 28, 2020 4:04 pm
by MochiMoppel
Still not displaying correctly on mobile phone.
Re: Creating tables in a post
Posted: Mon Sep 28, 2020 5:10 pm
by rockedge
MochiMoppel wrote: Mon Sep 28, 2020 4:04 pm
Still not displaying correctly on mobile phone.
using the ne-blackgreen style? Not yet implemented in prosilver or the dark themes/styles
Re: Creating tables in a post
Posted: Tue Sep 29, 2020 12:34 am
by MochiMoppel
OK. Works with ne-blackgreen.
Re: Creating tables in a post
Posted: Tue Sep 29, 2020 5:13 am
by rockedge
MochiMoppel wrote: Tue Sep 29, 2020 12:34 am
OK. Works with ne-blackgreen.
I made the changes to prosilver. Please test that out as well!
Re: Creating tables in a post
Posted: Tue Sep 29, 2020 7:01 am
by MochiMoppel
rockedge wrote: Tue Sep 29, 2020 5:13 am I made the changes to prosilver. Please test that out as well!
With my Opera Touch browser it looks fine now. Other browsers may be OK too.
This means I can display tables. What I still can't do is
create a table since the button does not show on screens <700px wide.
Re: Creating tables in a post
Posted: Wed Sep 30, 2020 3:43 am
by MochiMoppel
@rockedge
I don't know if this is an issue that you want to look into.
Title1 |
Title2 |
Title3 |
Text11 |
Text21 |
Text31 |
Text12 |
Text22 |
Text32 |
Text13 |
Text23 |
Text33 |
Text14 |
Text24 |
Text34 |
Text15 |
Text25 |
Text35 |
Currently the [float] function is not "buttonized" and only few people may be aware that it still exists and is functional. It allows to let text flow around tables, As you see the table background shrinks. I've seen this effect in other cases. Maybe styling the background the same as the post body could hide this glitch.
Re: Creating tables in a post
Posted: Sun Oct 04, 2020 8:08 pm
by rockedge
@MochiMoppel
I think I solved the missing Tables button on the post editor on screen sizes =<700px. It took some digging in the code to find the correct generation origin of the HTML. It turns out a CSS selector in the responsive.css is called that hides the <div> block when the screen size goes =< 700px. So I located the spot that the HTML <div class=> is generated and removed the selector from the line.
using the [table=45] made the table background <div> have a width of 45% so using [table=100] fixed the background of the table on =<700px screens.
I also made some adjustments on the responsive.css to render the table borders better on the small screens
Please test and let me know if it is working anywhere!
Re: Creating tables in a post
Posted: Mon Oct 05, 2020 12:03 pm
by MochiMoppel
rockedge wrote: Sun Oct 04, 2020 8:08 pmI think I solved the missing Tables button on the post editor on screen sizes =<700px.
Well, yes, the button now remains visible but is useless because the table selections are not displayed.
I didn't delve too deep into this rabbit hole but maybe you should check the "responsive-hide" class.
Kicks in for screens up to 700px.
Code: Select all
<div id="tables-button-selections" class="responsive-hide" style="display: block;">
Even when the "tables-button-selections" div is displayed on small screens I suspect that it still would be unusable because it probably wouldn't wrap.
Maybe hiding the button was not such a bad idea. Declare table creation on small screens as not supported and close this chapter. You will sleep better.
Re: Creating tables in a post
Posted: Mon Oct 05, 2020 12:10 pm
by rockedge
Yes, I will do that. I have been working with the responsive-hide class. It is a simple fix to re-instate it for the button.